
五种颜色搭配
五种颜色搭配,每一种颜色带给我们的视觉感受是不同的,不同颜色的搭配碰撞也能带来全新的视觉冲击,通过不同的额颜色搭配挑选出想要的感觉,了解更多颜色搭配知识,以下是关于五种颜色搭配
五种颜色搭配1
黑色+白色+灰色:经典
如果你喜欢古朴典雅的欧式风格,可以选择哥特式、地中海式家具,而这种古朴的风格,势必要以黑色或灰色作为主打色。黑白可以营造出强烈的视觉效果,把近年来流行的灰色融入其中,缓和黑与白的视觉冲突感,这种空间充满冷调的现代与未来感,理性、秩序而专业。
蓝色+白色:温情
蓝色给人一种冷静高贵的感受,源远流长的爵士乐,被迷恋的人们认为“蓝调”。不是全部的宝石蓝,而是画龙点睛,真正激活了生命,让厨房生活有了动感,并且蓝色调有助于营造宁静的氛围,用蓝色装饰的厨房效果较好。根据色彩心理学,多看蓝色会令人情绪稳定,思考更具有理性。白色的清凉与无瑕令人感到十分自由,令人心胸开阔,居室空间似乎像海天一色的大自然一样开阔自在。
蓝色+橘色:现代
以蓝色系与橘色系为主的色彩搭配,表现现代与传统、古与今的交会,碰撞出兼具现实与复古风味的视觉感受。这两种色彩能给予空间一种新的生命。
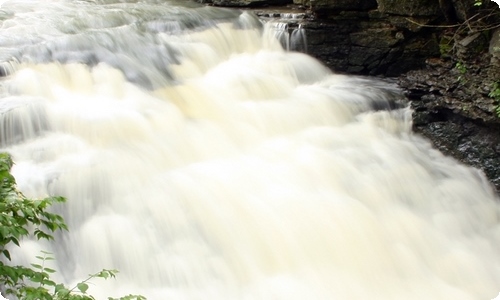
自然黄色+绿色:自然
鹅黄色是一种清新、鲜嫩的颜色,代表新生命的喜悦。果绿色是让人内心感觉平静的色调,可以中和黄色的轻快感,这样的配色方法十分适合年轻夫妻使用。
原木色+白色:简约
如果你喜欢尊贵细致的简约风范,那么安全的白色和原木色无疑是上上之选,温和的如沐春风,平静的如闲适的湖面,同时又自然随意,挥洒自如,空间更显和谐,和风格样式相映生辉,体现出使用者的`品位和素养,在有限的空间打造着自己的个性秀场,生活会因此多些意想不到的乐趣。
五种颜色搭配2
1、邻近色配色法则:(色相环上邻近的颜色)
换句话说就是:选取色相环上邻近的几种颜色来搭配设计。
2、同色系配色法则
主要是指同色系配色(色相一致,饱和度不同)的配色方案:
主色和点晴色都在统一的色相上,给用户一种一致化的感受。
追波网上最常见的一些APP界面设计作品:都是采用这样的颜色搭配。
3、点亮色配色法则
主色用相对沉稳的颜色,点晴色采用一个高亮的颜色,起带动页面气氛,强调重点的作用。
比如之前追波网设计漂亮的APP界面设计:
4、中性色配色法则
用一些中性的色彩为基调搭配,弱化干扰。这种方法在移动端是最常见的方法。
由黑色、白色及由黑白调和的各种深浅不同的灰色系列,称为无彩色系,也称为中性色。中性色不属于冷色调也不属于暖色调。黑白灰是常用到的三大中性色。
5、渐变色与纯色配色法则
这种大胆的配色方案也是2017年值得关注的一个风向标。也是2017年移动端APP设计的一个趋势。学会更大胆地使用色彩会是一个不错的选择。
五种颜色搭配3
1、单色搭配
首先我们从单色搭配开始说起,单色搭配起来相对会简单一些,我们只需要根据项目的气质,从色相环上选择符合项目印象的色彩去搭配。
一款美容美颜机构的标志,既然是属于美容行业,颜色当然是比较儒雅、女性化、健康的,我们从色环中选择紫色、绿色这两种色相进行搭配,搭配完发现颜色太艳,看起来不高级,别着急!看下面。
通过在这个色相的基础上去降低明度和纯度,这样颜色看起来会更舒服一些,更符合女性行业。
对于调整颜色的色相、明度和纯度,我个人习惯在颜色窗口里HSB模式下调整,感觉特别方便,H为色相,左右移动可以调整不同色相,S为明度,向左拉动为降低明度,B为纯度,向左拉动为降低纯度,明度和纯度相辅相成,可以根据颜色调性同时去调整。
当然如果长期用着一台【偏】色的屏幕,也会影响到你的颜色搭配,我给大家推荐一款我自己在用的显示器,明基25寸设计专用显示器(PD2500Q 2K分辨率 25英寸)满足你好色的眼睛,我会在每一个案例后面,做一次拍照对比。
2、 相似色搭配
相似色是指色轮上相邻的三种颜色,在色环中呈45°角,相对来说颜色比较接近会给人一种舒服的感觉。
接下来我们用相似色红色和橙色来给一个典当行业的标志搭配颜色。
我们需要通过降低背景色的色调,提升标志的色调,这样对比明显上来了,而且更符合典当行业复古、沉稳的气质(当一种颜色纯度比较高的时候,另一种颜色选择纯度底或明度低的)这样色彩之间有了主次关系,搭配起来自然就和谐了。
以此类推我们还可以通过相似色搭配出更多配色方案。
竖行字体就得竖屏看,这样子才能最大程度上预知最终效果的排版。这台显示器可以高低升降旋转,是不是酷到不行?
3、 中差色搭配
中差色在色环上呈90°角。这个时候随着角度变化色差逐渐被拉大。
“好嗨哦”是一组网络热词,我用中差色搭配了两组配色,这种欢快的主题可以让颜色的明度和纯度都高一点,这样的颜色看起来也很时尚。
还可以尝试用渐变色,这样可以让颜色更丰富, 一些偏互联网风格喜欢用这样的颜色搭配。
继续尝试渐变反白效果。
窄边框设计符合人的视觉习惯,提高屏占比,沉浸感十足,一屏可以展示更多内容。
4、 对比色搭配
我们来一组大标题设计,基础字做好以后简单去做一些排版,现在黑白色调已经看起来很醒目了,但是视觉效果还不太好,我们尝试用对比色的方法来给它上色。
用对比色搭配出来三组颜色,我们依次给标题搭配一下。
每一组搭配都很醒目,由于它们的纯度比较高,我在里面加了点白色,以调节窒息感,所以画面里白色成为了很重要的搭配。
25英寸大屏幕也能展示更多页面内容,省下不少由于切换页面而耽搁的时间。
5、互补色搭配
互补色在色环上呈180°角的颜色,比如上图红色和绿色是互补色,那么以此类推蓝色和黄色,紫色和黄色等都是互补色,互补色的颜色对比是最强烈的,这种对比强烈的配色,非常适合搭配在运动类主题上。
假设我们做一个运动品牌的标志,确定了标志的字形之后,我们开始确定它的品牌调性,因为是运动类品牌,颜色当然要比较时尚、富有热情,黄色、红色、橙色都都是一个不错的选择。
我们以黄色作为主色,通过互补色我们可以给搭配紫色作为辅色。
以此类推我们还可以通过互补色得出上面两种配色方案(红色和绿色搭配。容易造成内心的不快感,需要减低其中一种颜色的明度和纯度)。
好了,以上是利用色环总结出五种配色方法,我们还可通过这些方法衍变出更多色彩搭配。
总之,掌握色彩搭配技巧是第一步,想要配色准更考验屏幕素质。你或许也有这样的困境,“反复调色还不行”,“客户屏幕色偏,我的屏幕再好是不是没用?”这里跟大家统一回复:显示器是生产力工具,设计师拥有一台色彩准确的显示器很重要。不仅能从源头减少色差,塑造专业形象;且每天对着专业屏,长期色感也会更好。